1. Introduction
2. Design Principles
3. Problem
4. User Studies
5. App Map & User Flow
Had paper prototype and then did a wireframe on Sketch. Made a clickable prototype on Marvel. After user testing, cut down biking renting function. The following Information Architecture shows how the final App Map and User Flow look like:
6. Synthesis & Key Design Features
7. My UX Design Process in this project
Prototyping from paper prototype to digital prototype (Sketch + Marvel).
8. Final Iteration— Making Decisions from Usability Testing.
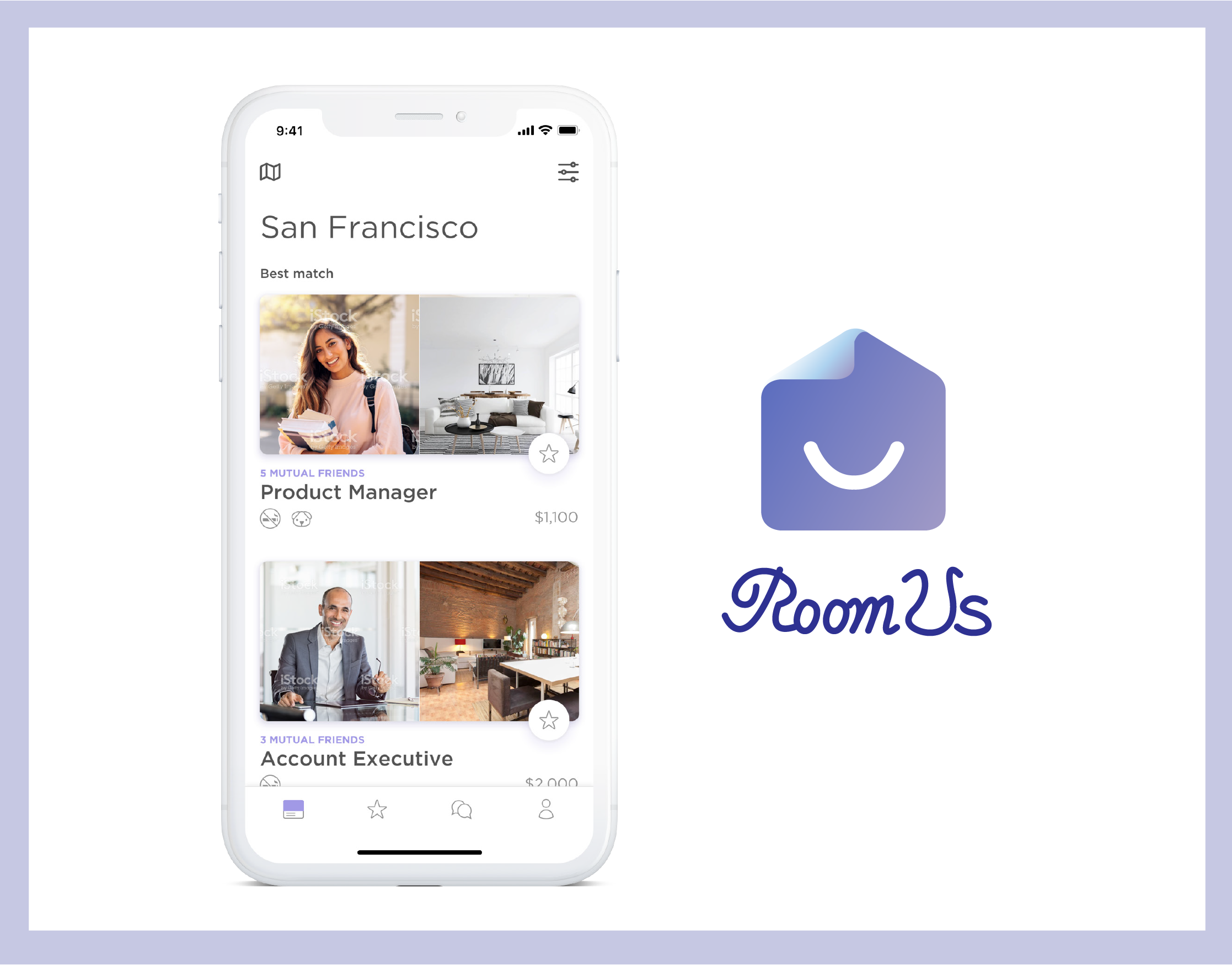
9. UI Design for iPhone & Apple Watch App
User Interface design followed the Human Interface Guidelines on Apple Developer web page.
Resource: https://developer.apple.com/design/human-interface-guidelines/
Hero screens.
10. Final Product
Interactive Prototype ⬇️