1. Introduction
My role:
Product Designer.
1. I create the new "Titanium Style" by doing user testing on the previous IPTV models (Helium, Lithium, Magnesium, and Argon Styles) and came up with a more user-friendly and clean UI Design in 2019 April.
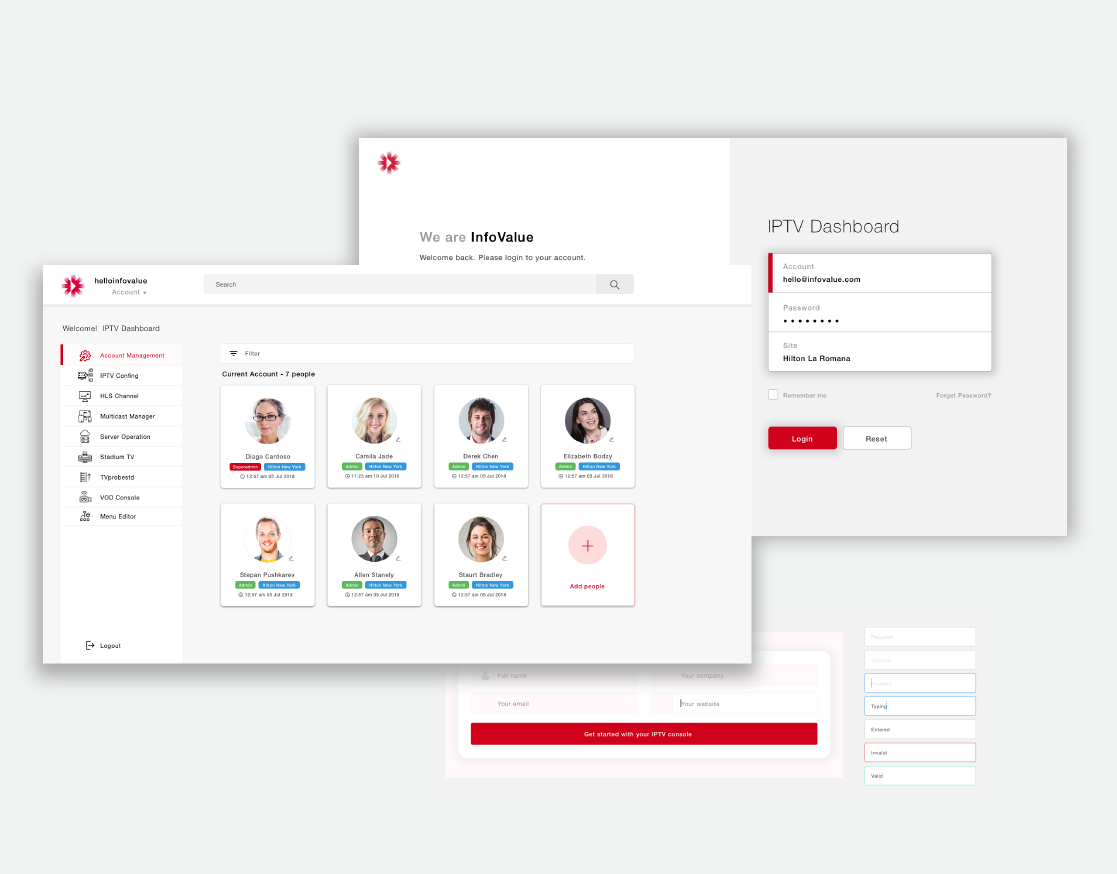
2. Presented the prototype to stakeholders: sales, business team and engineering team..., to make modifications on the UI/UX design.
3. My responsibility also includes coming up with the style guide and communicate with the engineers. The system was ready in late May. I have been doing the QA with the engineering team, and keep refining some features, such as Video-On-Demand (VOD), Weather forecast, News, Message, EPG, etc.
Impact:
1. Our system was shown at SONY's booth in 2019.
2. Presented the new "Titanium Style" at 2019 InfoComm trade show.
3. The new "Titanium Style" has been reserved by one of our biggest client— Sandals Resorts. And in July 2019, Paramount Pictures bought our BizTV using the new "Titanium Style".
2. Summarize the IPTV used in the 3 main industries + "Titanium Style" Hero Screens
3. Information Architecture + User Flow
User testing the existing products (original styles) and doing research closely with our sales team. The sales team have the most direct connections with our B2B & B2C customers— such as IT, hotel manager, end-users, etc. Based on these studies and testing, I came up with the new "Titanium Style" IPTV.
4. Key Design Features & Iterations
When designing the features, we list out the priority.
Leverage the time and budget, the working order was in Video-On-Demand (VOD), Weather Forecast, New Message, Event Photos, and News.
I break the whole system design into small parts, and hand-in the style guide to the engineering team — It's a more efficient way.
Each feature takes about 1-2 weeks to design and make iterations. When presenting the styles to stakeholders, I will always say each style tiles has its pros and cons. And there is never a "perfect" one, but a "better" one. We made the final decision based on the limit of time and the budget.
A. Attractions Detail screen
B. Video-On-Demand (VOD) screen
When working on the VOD, I case study on Netflix and Amazon Prime Video. And also, I did some experienced research (using the screen to choose movie function) when taking the flight.
C. Weather Forecast screen
Weather Icons Library- Lineal Black
D. New Message (Read/Unread) screen
Discussing micro-interaction of the modal (pop-up) screen with the engineers on Github Animate.css https://daneden.github.io/animate.css/.
We make the final decision of using the "zoomIn" library.
Unread: Helvetica Neue/ Medium/24pt/#000000
Read: Helvetica Neue/ Regular/24pt/#4A4A4A
Read: Helvetica Neue/ Regular/24pt/#4A4A4A
5. QA in the LAB.
6. SONY trade show booth & InfoComm in 2019
7. Visual diagrams & Products/Features fact sheets
Products:
1. SuiteTV 2. BizTV 3. HealthcareTV 4. iLearnTV 5. NextGenTV
Features:
6. IVProbe 7. IVStadium 8. IVSignage 9. IVSwitcher 10. IVTVWall